vue项目编译与运行
背景介绍
vue作为一种前端框架,在当前项目中具有很大的应用场景。那么从码云或github上下载的vue项目在本地如何看效果呢,这里记录一下搭建的过程,方便之后的查看。之前本地电脑还安装了node.js的环境,这里不再说明,具体可以参考网上的教程。
1、安装npm
有时候用npm下载依赖,速度较慢,可能会出现失败,可以安装国内的镜像如cnpm,安装npm的命令如下。
npm install -g cnpm --registry=http://registry.npm.taobao.org
// 若运行失败的话 可以确认一下npm的版本
npm -v
// 可以试试升级为最新的版本
npm install -g npm
2、安装模块管理器 webpack
为了方便对项目中的各种资源文件,如js,image等进行管理,可以安装webpack模块加载器。安装命令如下。
npm install webpack -g
3、安装脚手架 vue-cli
vue-cli 是vue的脚手架,通过安装它,可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。安装命令如下。
cnpm install vue-cli -g
// 查看版本
vue --version
安装成功后,vue的环境就安装好了,可以下载源码文件,尝试运行项目。
4、查看启动方式
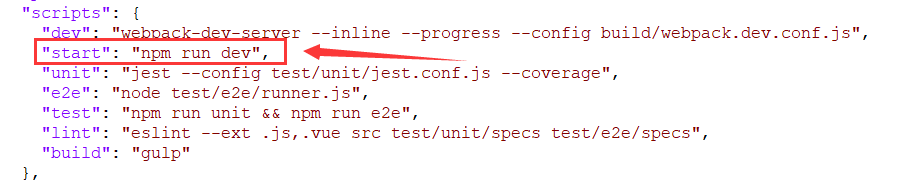
对源码解压,在解压后源码文件夹的 package.json 文件中,可以看项目启动的方式,如 start : npm run dev,注意有些可能不是 dev
 程序底层开始执行底层相当执行 dev后面的命令 webpack-dev-server –inline –progress –config build/webpack.dev.conf.js命令,执行命令生成一个 node_modules 文件夹,里面是下载的依赖信息。
程序底层开始执行底层相当执行 dev后面的命令 webpack-dev-server –inline –progress –config build/webpack.dev.conf.js命令,执行命令生成一个 node_modules 文件夹,里面是下载的依赖信息。

注意:文件夹中已经存在node_modules文件夹,需要将其删除,重新下载,否则可能导致启动不成功!
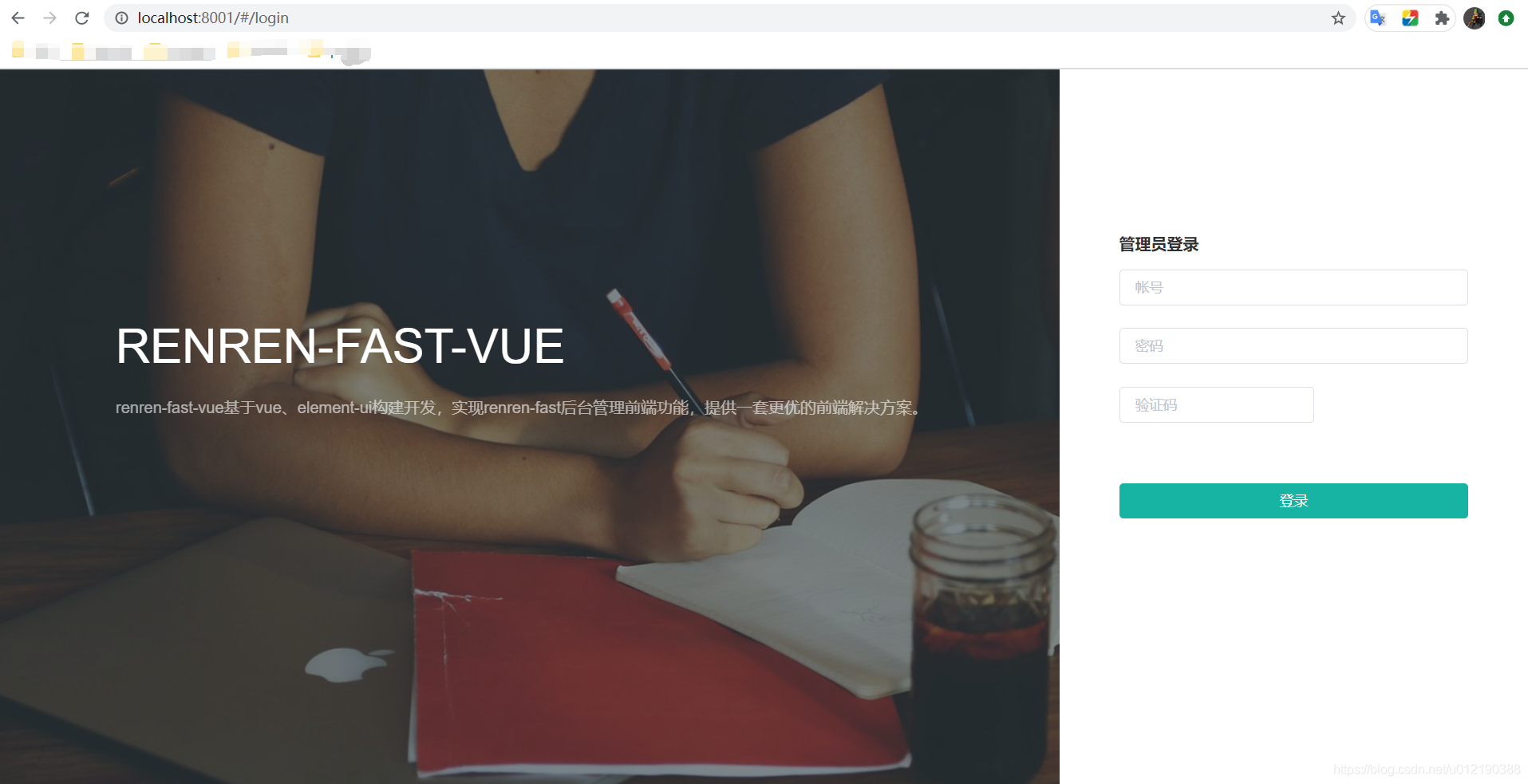
5、浏览器打开
启动成功后,会自动跳转到登录页面,这样再运行后台的程序,就可以进行登录操作了。

参考博客
【1】https://blog.csdn.net/qq_44900944/article/details/98760857?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank_v2~rank_v25-7-98760857.nonecase
