如何向码云Gitee提交代码
背景介绍
作为常用的版本管理工具,git的使用范围较广,这里记录下来本地练习,代码提交Gitee的过程,方便备查。 前提条件:注册Gitee账号
第一步、新建仓库–Gitee
在Gitee控制台页面,右上角的 + 号,选择新建仓库。
 在弹出的页面,填写仓库的名称,这里叫 vue_shop,可以设置开源/私有,添加描述信息,最后记得点击创建。
在弹出的页面,填写仓库的名称,这里叫 vue_shop,可以设置开源/私有,添加描述信息,最后记得点击创建。
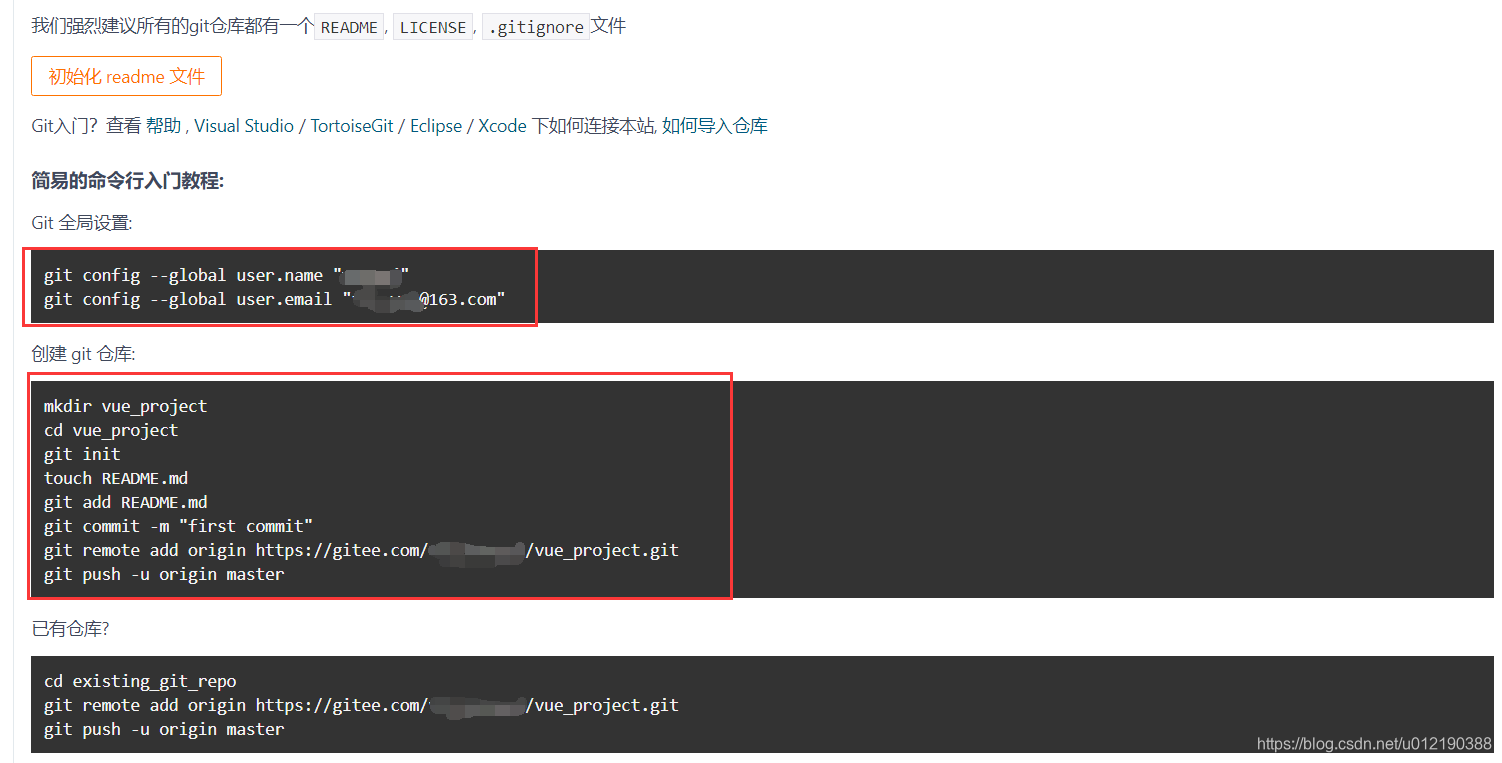
 点击创建按钮后,Gitee非常友好,列出初始化常用到的命令,接着在本地操作即可。
点击创建按钮后,Gitee非常友好,列出初始化常用到的命令,接着在本地操作即可。

第二步、生成公钥
Gitee提供生成公钥的步骤,照着操作即可。点击查看-操作步骤 主要是以下几个命令,会设置即可。
// 生成sshkey xxxxx@xxxxx.com 表示你的邮箱
ssh-keygen -t rsa -C "xxxxx@xxxxx.com"
// 按照提示 三次回车,即可生成,通过以下命令查看
cat ~/.ssh/id_rsa.pub
// 将生成的 ssh公钥添加到shh,并执行以下命令,将其添加到可信列表
ssh -T git@gitee.com
Hi XXX! You’ve successfully authenticated, but Gitee.com does not provide shell access. 内容,则证明添加成功
第三步、新建仓库-本地
1)设置git的全局变量
// 设置姓名 邮箱
git config --global user.name "xiaowang"
git config --global user.email "123456@163.com"
2)本地仓库设置
// cmd 进入doc 新建项目文件
mkdir vue_project
// 进入文件夹
cd vue_project
// 初始化,生成默认文件
git init
// 控制台会输出初始化的信息
Initialized empty Git repository in D:/vue_project/.git/
// 初始化readme,linux的命令是touch
touch README.md
// window 可使用echo
echo test> README.md
// 添加到暂存区
git add README.md
// 提交
git commit -m "first commit"
// 提交到远程仓库
git remote add origin https://gitee.com/vip_wqj/vue_project.git
// 推送
git push -u origin master
执行完以上命令,即可完成Git代码的管理。
Git分支处理
// 查看当前所处的分支
git branch
// 查看状态,看看代码是否提交完整
git status
// 切分当前分支
git checkout -b user
// 提交本地暂存区
git add .
// 切换到主分支
git checkout master
// 合并代码
git merge user
// 推送仓库
git push
参考
【1】https://www.bilibili.com/video/av74592164?p=42 【2】https://blog.csdn.net/huangqqdy/article/details/83032408
