初探Vue3环境搭建与nvm使用
背景介绍
周末在家,想着学点前端的Vue3,初试环境搭建,毕竟不是专业的,记录下来,方便备查。
第一步、安装 NodeJs 管理工具
由于之前安装的有12版本的NodeJS,Vue3 要求14版本以上,就需要多个版本并存。
为了简单,直接用 nvm 来管理多个 NodeJs 版本。
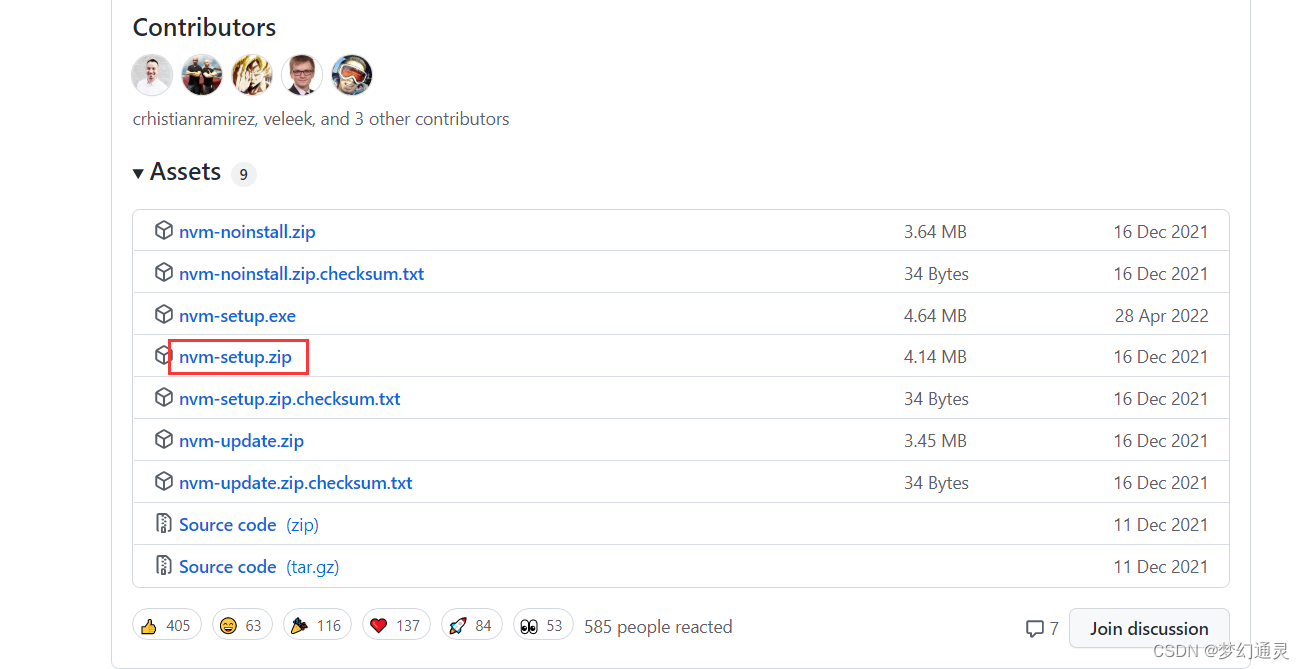
下载地址:github-nvm
本次在Windows环境下操作,下载 exe 或 zip 解压安装即可,如下图。
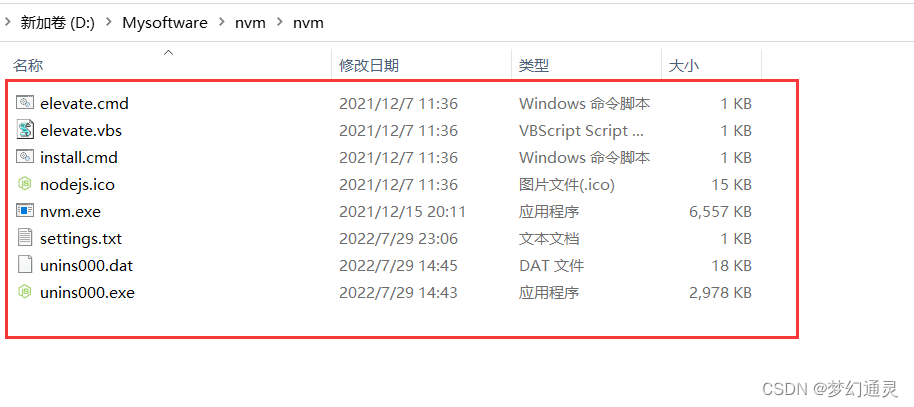
 默认安装是C盘,可指定到其他盘符,安装成功后,文件夹如下。
默认安装是C盘,可指定到其他盘符,安装成功后,文件夹如下。
 为提高依赖下载的速度,在 setting.xml 文件中添加 ==淘宝镜像==,如下所示。
为提高依赖下载的速度,在 setting.xml 文件中添加 ==淘宝镜像==,如下所示。
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
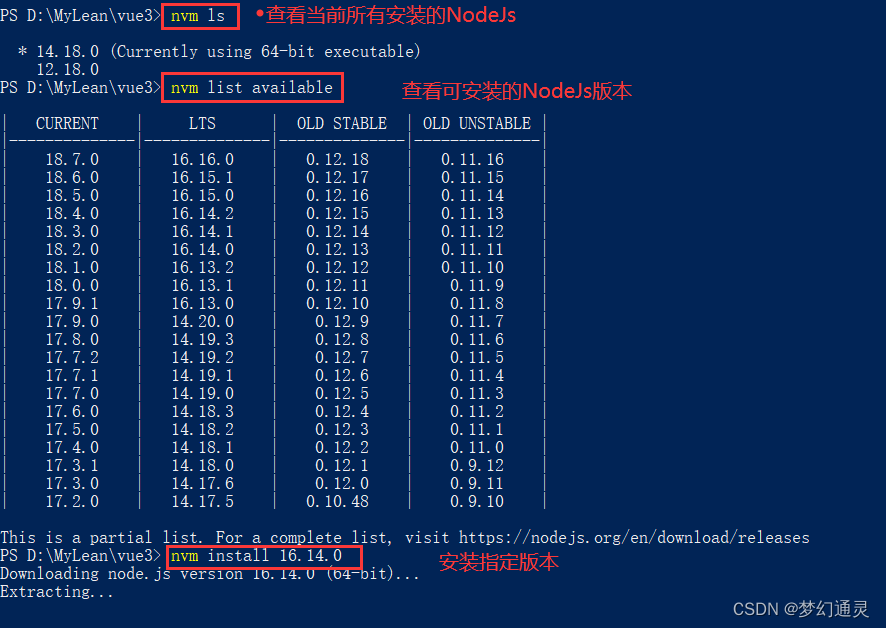
vnm 常用命令如下。
// 查看当前安装的版本
nvm ls
// 查看nvm 安装的位置
nvm root
// 查看服务器上可安装的版本
nvm list available
// 下载指定NodeJs 版本
nvm install 14.18.0
// 指定使用 node 的版本
nvm use 14.18.0
执行效果如下图所示。

第二步、vite 项目搭建与运行
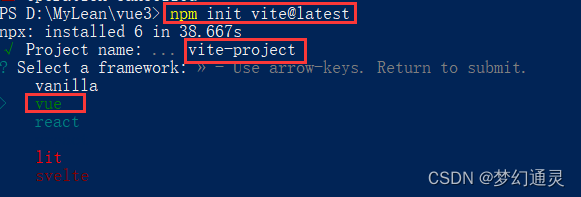
1)初始化。执行命令 ==npm init vite@latest==
2)命名。给项目起名称,默认是 ==vite-project==
3)选择模板。本次选择 vue 项目,2秒直接构建成功。
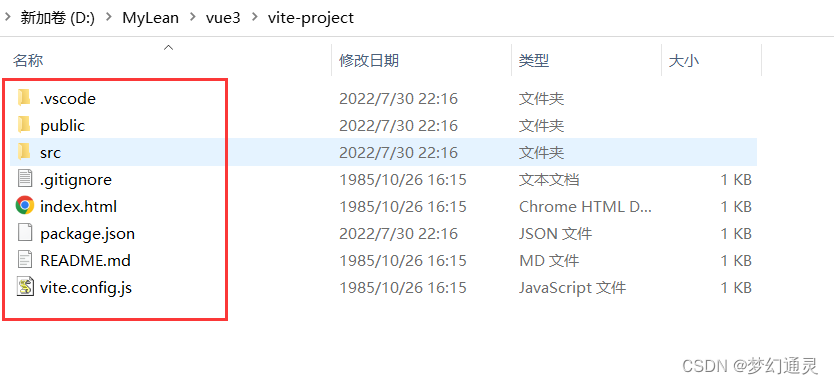
 构建成功的项目目录如下所示。
构建成功的项目目录如下所示。
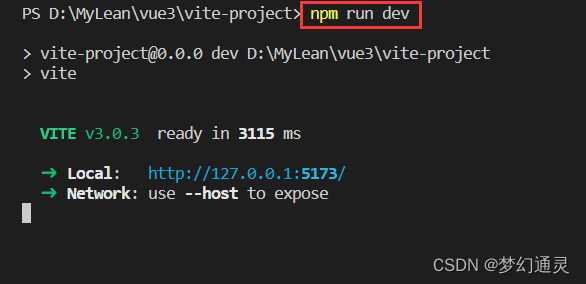
 用 VsCode 打开,安装依赖,命令 ==npm install==,安装完成后,执行 ==npm run dev== 启动项目,如下图所示。
用 VsCode 打开,安装依赖,命令 ==npm install==,安装完成后,执行 ==npm run dev== 启动项目,如下图所示。
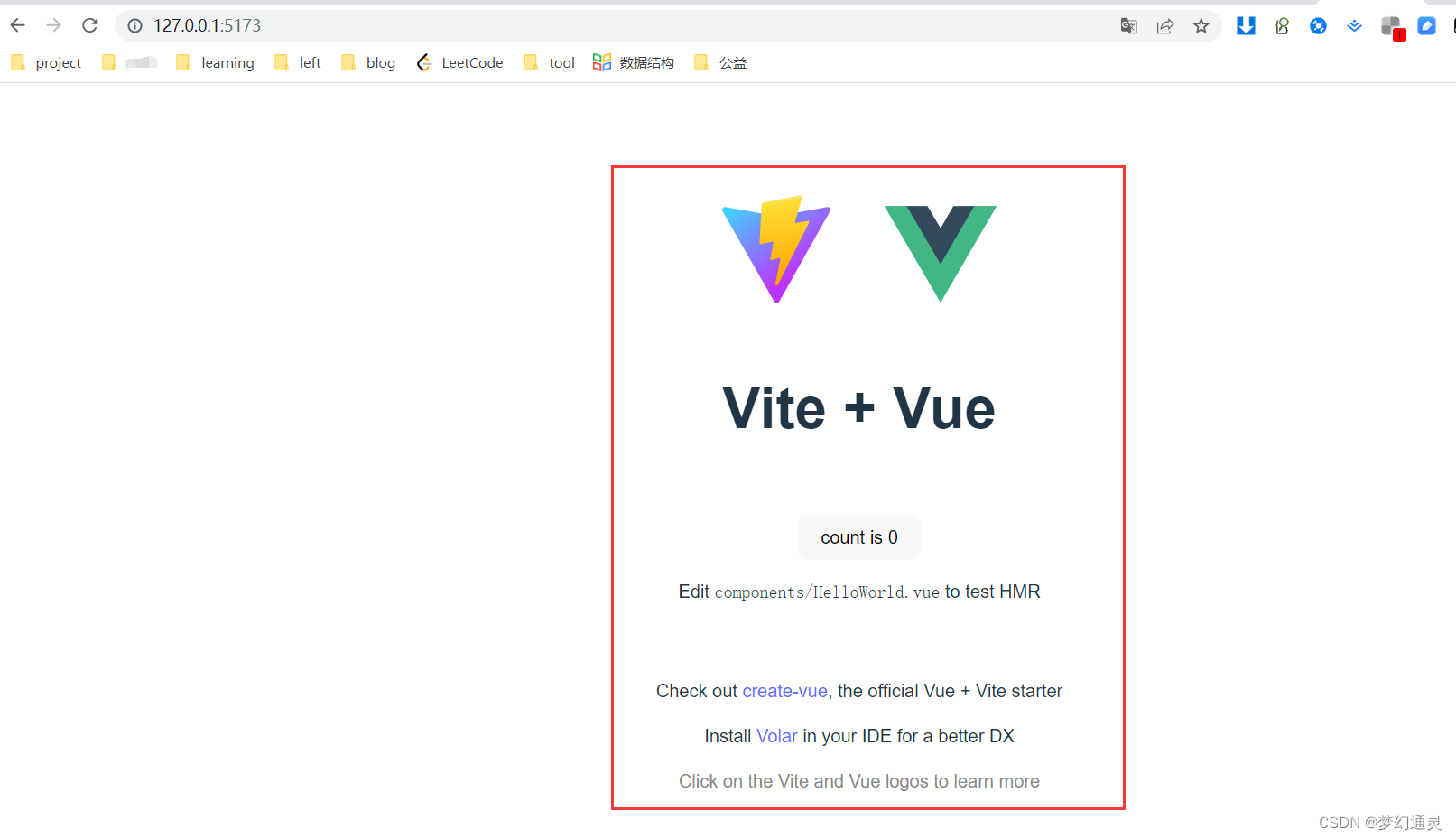
 在浏览器中 访问 ==http://127.0.0.1:5173/==,效果如下图所示。
在浏览器中 访问 ==http://127.0.0.1:5173/==,效果如下图所示。
 以上就是项目的构建过程,用vite 启动速度很快!
以上就是项目的构建过程,用vite 启动速度很快!
知识学习 vite 种新型前端构建工具。冷服务 默认构建目标浏览器能在 script 标签上支持原生 ESM 和 原生ESM动态导入。
面试题:启动命令 npm run dev 执行的流程
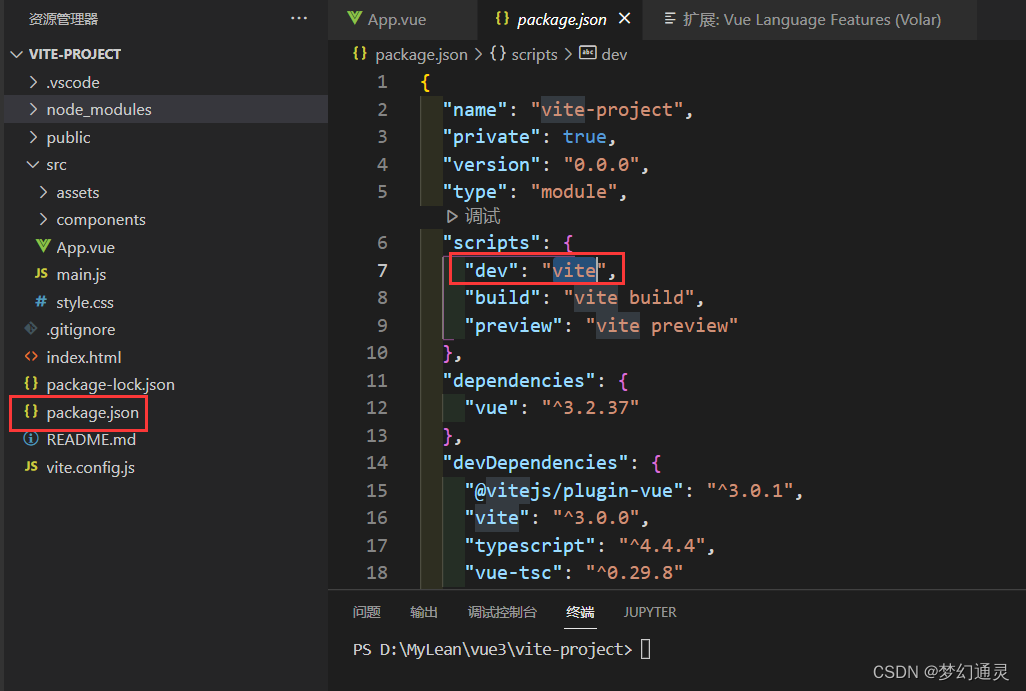
首先读取 ==package.json== 文件,查找 scripts 下dev 的配置,在当前 node_modules 下查询待执行的js文件,若存在,则执行; 若不存在,则到 全局npm -g 的 node_modules 下查找; 若再找不到,则会到环境变量中查找。
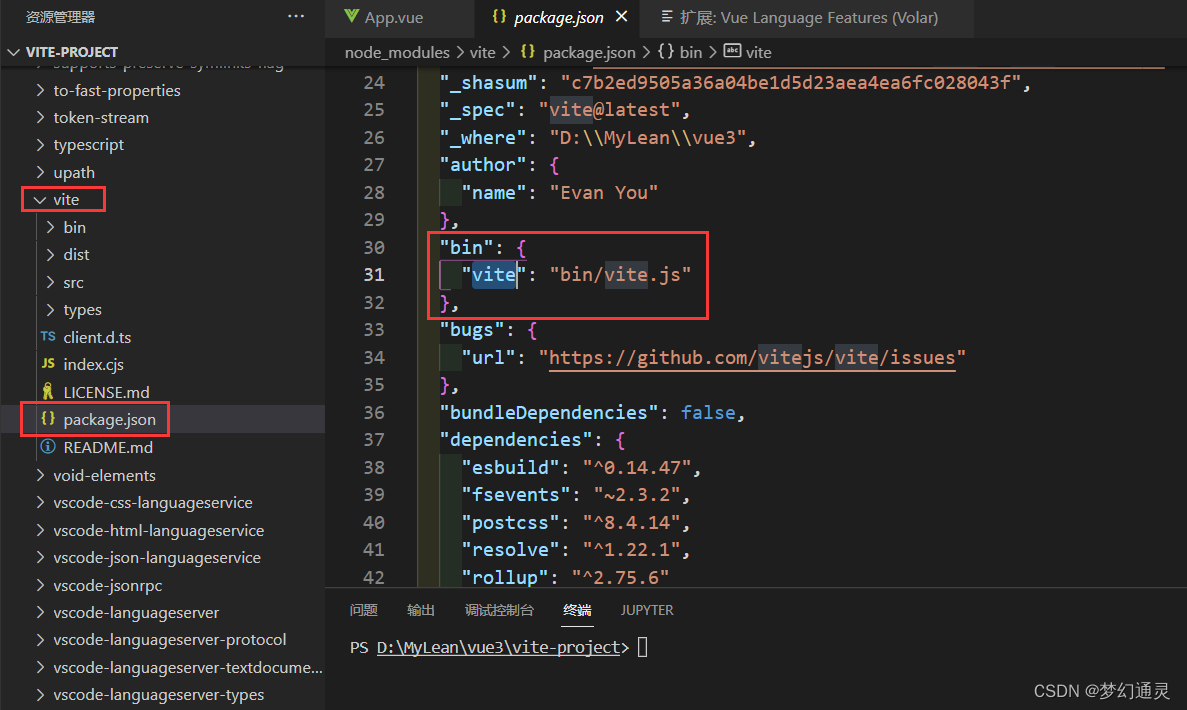
当前项目中的 package.json 中 dev 配置的 vite。
 在 vite 源码中 package.json 中配置了软链接,即 ==bin/vite.js==
在 vite 源码中 package.json 中配置了软链接,即 ==bin/vite.js==
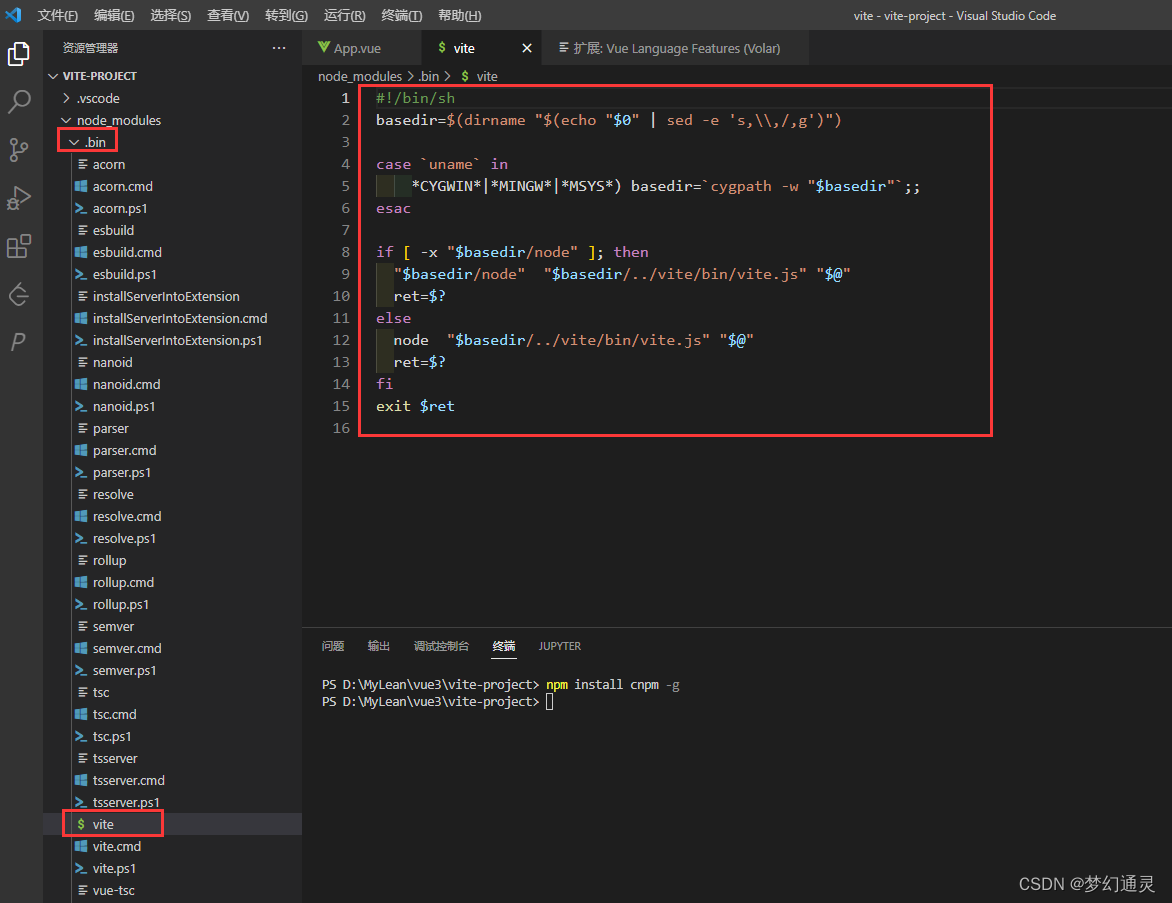
 在 bin 目录下
在 bin 目录下

异常处理
1)在 nvm use 切换时出现 乱码问题。 处理方案: 第一、检查安装路径是否有问题 第二、确认下==权限==,可以使用 Windows powershell(管理员方式) 2)在 npm list vue 显示 empty,不显示版本信息 处理方案: 第一步、全局查看,执行命令 ==npm list vue -g== 第二步、若上一步仍不显示版本号,则安装 cnpm,执行命令 ==npm install cnpm -g== 第三步、安装 vue,执行命令 ==cnpm install vue==
